SH4TinyMCE
Syntax Highlighter Plugin TinyMCE.
Un plugin pour TinyMCE 4 simplifiant l'insertion de code compatible avec le script SyntaxHighlighter 3 d'Alex Gorbatchev.
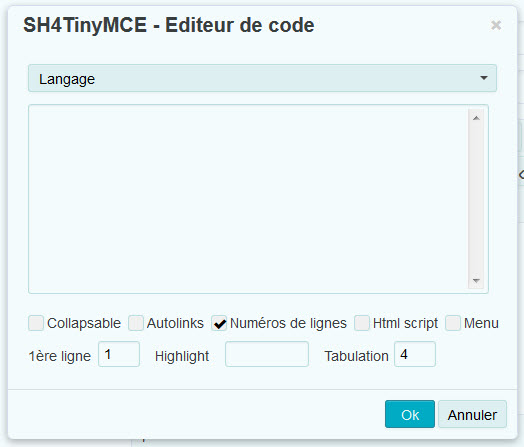
 Aperçu de la fenêtre SH4TinyMCE
Aperçu de la fenêtre SH4TinyMCERendu
Le plugin insère votre code dans l'éditeur TinyMCE entre balises <pre></pre> paramétrées pour SyntaxHighlighter 3.x. Le code produit sera semblable au suivant :
<pre class="brush:html;auto-links:false;toolbar:false;">
<!-- Code -->
</pre>
Prérequis
Bien évidemment, vous aurez besoin de TinyMCE 4.x, que vous pouvez télécharger ici : http://www.tinymce.com/download/download.php.
Pour la documentation, c'est par là : http://www.tinymce.com/wiki.php.
La coloration syntaxique se fera à l'aide du script SyntaxHighlighter 3.x d'Alex Gorbatchev, que vous trouverez à cette adresse : http://alexgorbatchev.com/SyntaxHighlighter/download/.
Les infos pour l'installer : http://alexgorbatchev.com/SyntaxHighlighter/manual/installation.html.
Installation
Télécharger le plugin SH4TinyMCE (.zip)
En extrayant l'archive (sh4tinymce.zip) vous vous retrouverez avec un dossier nommé sh4tinymce.
Placez ce dossier dans le répertoire "plugins" de TinyMCE, ce qui donne :
chemin/vers/tinymce/plugins/sh4tinymce
Configuration TinyMCE
Vous devez ensuite ajouter le plugin à l'éditeur dans votre page html. Tout ça se passe dans les options de la fonction tinymce.init(). Ajoutez sh4tinymce à la liste des plugins et à celle des boutons de la toolbar.
Ce qui donnera un code similaire au suivant :
tinymce.init({
selector: "textarea", // élément sur lequel appliquer TinyMCE
language: "fr_FR", // langue
menubar : false, // barre de menus cachée
plugins: [ // liste des plugins
"preview sh4tinymce wordcount"
],
toolbar: "undo redo | sh4tinymce | preview" // liste des boutons
});
Vous n'avez besoin de rien de plus pour utiliser SH4TinyMCE ! Allez sur votre page et vous devriez voir le bouton ajouté à votre barre d'outils TinyMCE ainsi que dans le menu "Insertion" de votre barre de menu si elle n'est pas désactivée. Le plugin intègre un icone personnalisé issu de Font Awesome :
Précisions
Edition de code
Pour éviter certaines erreurs, le code inséré n'est pas éditable directement dans la zone d'édition de TinyMCE. Pour l'éditer, il vous suffit de cliquer dans le bloc de code puis sur le bouton de SH4TinyMCE.
Traductions
Le plugin SH4TinyMCE est disponible pour l'instant en Anglais (défaut) et en Français. La langue du plugin s'adapte en fonction de la langue définie dans la configuration de l'éditeur. Si vous avez défini une autre langue que celles-ci, vous aurez besoin de fournir un fichier de langue correspondant.
Pour cela, vous pouvez vous baser sur le fichier chemin/vers/tinymce/plugins/sh4tinymce/langs/fr_FR.js. Vous pouvez ensuite me l'envoyer via la page de contact. Précisez votre nom pour être bien sûr crédité.
Options du plugin
Lorsque vous voulez ajouter votre code dans l'éditeur à l'aide du plugin, vous avez accès à plusieurs options :
Langage
Le langage de programmation du code à coloriser. Par défaut : html.
Collapse
Le bloc de code préformatté sera réduit au chargement. Par défaut : Off.
Autolinks
Rend les url cliquables. Par défaut : Off.
Numéros de lignes
Permet d'afficher les numéros de lignes. Par défaut : On.
Script HTML
Permet d'appliquer la coloration sur un mélange de code HTML et d'un script. Par défaut : Off.
Menu
Permet d'afficher le menu de SyntaxHighlighter. Par défaut : Off.
1ère ligne
Permet de changer le numéro de la première ligne. Par défaut : 1.
Highlight
Permet de mettre une ou plusieurs lignes en surbrillance. Précisez le ou les numéros de lignes, séparés par une virgule. Par défaut : Aucune.
Tabulation
Taille de la tabulation en nombre de caractères. Par défaut : 4.
Conclusion
Pour toute question n'hésitez pas à me contacter, j'essaierai de vous répondre du mieux que je peux. En espérant que ce petit plugin vous satisfera :)
Sentez-vous libres d'en faire ce que bon vous semble ;)
Vous utilisez un script de coloration syntaxique autre que SyntaxHighlighter d'Alex Gorbatchev ? Contactez moi en indiquant lequel et peut-être que j'adapterais le plugin pour celui-ci :)
Crédits
Plugin écrit par Robin Calmejane (nomadOnWeb)
Icone par Font Awesome
TinyMCE
SyntaxHighlighter par Alex Gorbatchev
License
Tout comme TinyMCE, ce plugin est distribué sous licence LGPL.