SH4TinyMCE
Syntax Highlighter TinyMCE Plugin.
A plugin for TinyMCE 4 simplifying the insertion of code compatible with the script SyntaxHighlighter 3 by Alex Gorbachev.
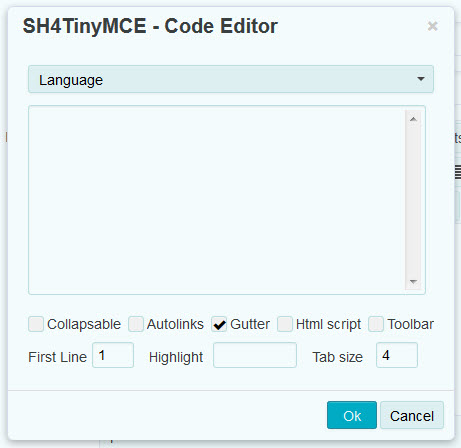
 SH4TinyMCE window preview
SH4TinyMCE window previewRendering
This plugin inserts your code in the TinyMCE editor between <pre></pre> tags, with correct settings for SyntaxHighlighter 3.x. The product code will be similar to the following :
<pre class="brush:html;auto-links:false;toolbar:false;">
<!-- Code -->
</pre>
Prerequisite
Obviously, you'll need TinyMCE 4.x, you can download it here : http://www.tinymce.com/download/download.php.
And the documentation is here : http://www.tinymce.com/wiki.php.
Syntax highlighting is done using the script SyntaxHighlighter version 3.x by Alex Gorbatchev, you will find here : http://alexgorbatchev.com/SyntaxHighlighter/download/.
Installation informations : http://alexgorbatchev.com/SyntaxHighlighter/manual/installation.html.
Installation
Download SH4TinyMCE plugin (.zip)
Extract the file (sh4tinymce.zip) and a folder named sh4tinymce will be created.
Put this folder in the TinyMCE "plugins" folder, like :
path/to/tinymce/plugins/sh4tinymce
TinyMCE Configuration
Then you need to add the plugin in the editor in your html page. This is set in the tinymce.init() function. Simply add sh4tinymce to the plugins list and also the toolbar list.
The code should be similar to the following :
tinymce.init({
selector: "textarea", // TinyMCE element selector
menubar : false, // Hide menubar
plugins: [ // plugins list
"preview sh4tinymce wordcount"
],
toolbar: "undo redo | sh4tinymce | preview" // toolbar list
});
You don't need anything more to use SH4TinyMCE ! Go to your page and you should see added button in your TinyMCE toolbar and in the "Insert" menu if menu is not disabled. The plugin includes a custom icon from Font Awesome :
More infos
Code edition
To avoid some errors, the inserted code is not directly editable in the edit area of TinyMCE. To edit, simply click on the code block then on the SH4TinyMCE button.
Translations
SH4TinyMCE plugin is available now in English (default) and in French. The plugin language is set by TinyMCE editor settings. If you have set an other language, you need to provide a correct language file.
To provide a translation, you can base it on the file path/to/tinymce/plugins/sh4tinymce/langs/fr_FR.js. You can then send it to me via the contact page. Refine your name to be credited of course.
Plugin options
When you want to add your code in the editor using the plugin, you have access to several options :
Language
Language used in the code to highlight. Default : html.
Collapse
Block of preformatted code is collapsed on loading. Default : Off.
Autolinks
Toggle clickable URLs. Default : Off.
Gutter
Show line numbers. Default : On.
HTML Script
Allows you to highlight a mixture of HTML code and a script. Default : Off.
Toolbar
Show SyntaxHighlighter toolbar. Default : Off.
First Line
Allow you to change the first line number. Default : 1.
Highlight
Allows you to highlight one or more lines to focus user’s attention. Specify line numbers, separated by comma. Default : None.
Tab Size
Allows you to adjust tab size. Default : 4.
Conclusion
For any questions, don't hesitate to contact me, I will try to answer you as best I can. Maybe you've noticed, my english is not perfect. You can also contact me for any correction.
Hopefully this little plugin will satisfy you :) Feel free to do what you want with it ;)
You use a syntax highlighting script other than SyntaxHighlighter by Alex Gorbachev ? Contact me if you want I adapt the plugin for it :)
Credits
Plugin written by Robin Calmejane (nomadOnWeb)
Icon by Font Awesome
TinyMCE
SyntaxHighlighter by Alex Gorbatchev
License
Like TinyMCE, this plugin is released under LGPL licence.